Cara Menyesuaikan Featured Post dengan CSS

Panduan blogger kali ini membahas mengenai Cara Menyesuaikan Gadget atau Widget Featured Post dari Blogger dengan menggunakan bantuan CSS. Perlu anda ketahui, "Featured Post" atau "Entri yang Diunggulkan" merupakan gadget yang digunakan untuk menampilkan entri terbaru atau entri tertentu dari daftar postingan yang pernah Anda buat.
Gadget featured post ini fungsinya hampir sama dengan widget popular post, namun yang membuatnya berbeda adalah widget ini berisi daftar post yang kita pilih sendiri. Dengan begitu, Anda dapat merekomendasikan post tertentu kepada pengunjung dengan mudah.
Fitur gadget ini sebenarnya rilis pada tahun 2015 yang lalu, tapi sayangnya gadget ini masih jarang digunakan para blogger. Mungkin hal ini disebabkan karena template yang mereka gunakan belum sepenuhnya mendukung gadget ini.
Nah, pada kali ini saya akan mengajarkan kepada Anda bagaimana cara menyesuaikan tampilan gadget featured post dengan menggunakan kode CSS. Pertama-tama kita harus memasang gadget featured post di blog.
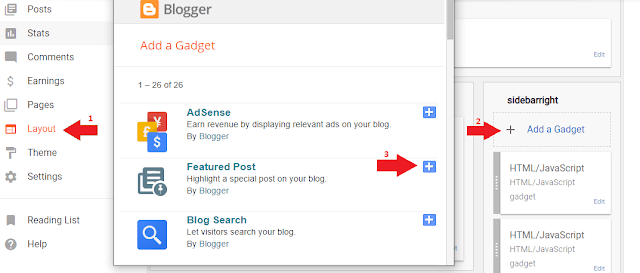
1. Silahkan buka Blogger, kemudian pilih menu Tata Letak/Layout, lalu klik Tambahkan Gadget/Add a Gadget, dan jangan lupa gunakan postingan yang terakhir dipublikasikan.

2. Selanjutnya, silahkan salin kode dibawah ini tepat sebelum kode ]]></b:skin> pada template blog Anda.
.feature_image {}
.feature-post-summary{}
.feature-post-summary h3{}
.feature_readmore{}
.feature_readmore a{}
.feature_readmore a:hover{}
.FeaturedPost1 p{}3. Silahkan sesuaikan dengan kebutuhan Anda sendiri.
Itulah mengenai Cara Menyesuaikan Featured Post dengan CSS, semoga bermanfaat untuk Anda, apabila ada hal yang ingin ditanyakan, silahkan bertanya melalui kolom komentar yang tersedia dibawah ini, terima kasih dan selamat mencoba.